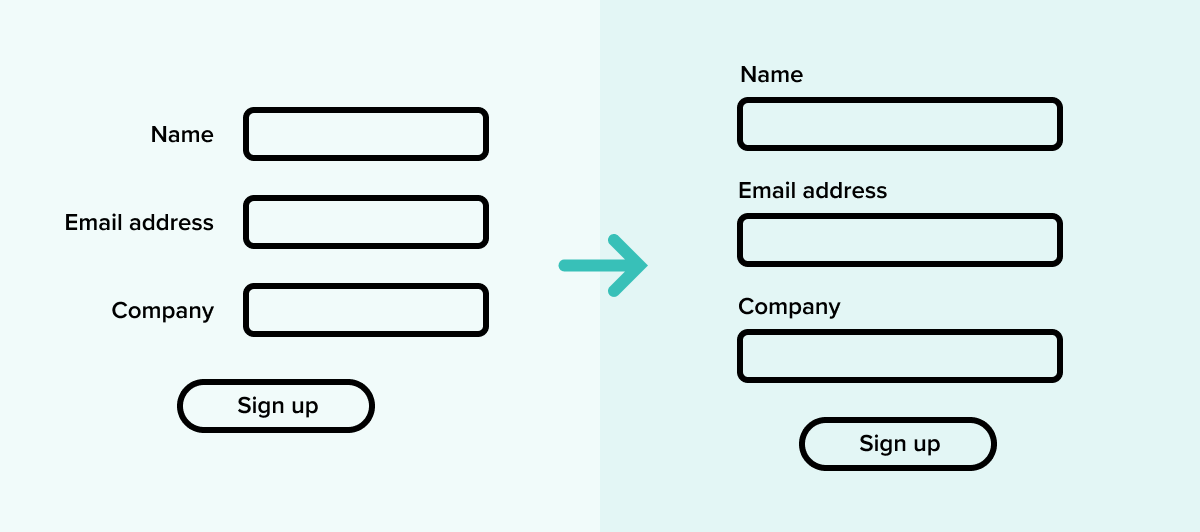
8. 양식 요소 위에 레이블을 배치하고 왼쪽에 레이블을 배치하지 마세요
한 열 레이아웃에서도, 양식 레이블이 입력 영역 왼쪽에 배치되는 것이 일반적입니다. 그러나 이렇게 하면 사용자의 시선이 여전히 Z자 모양의 여정을 거치게 되므로 인식하기 어렵고, 피로감과 느린 느낌을 높일 수 있습니다.

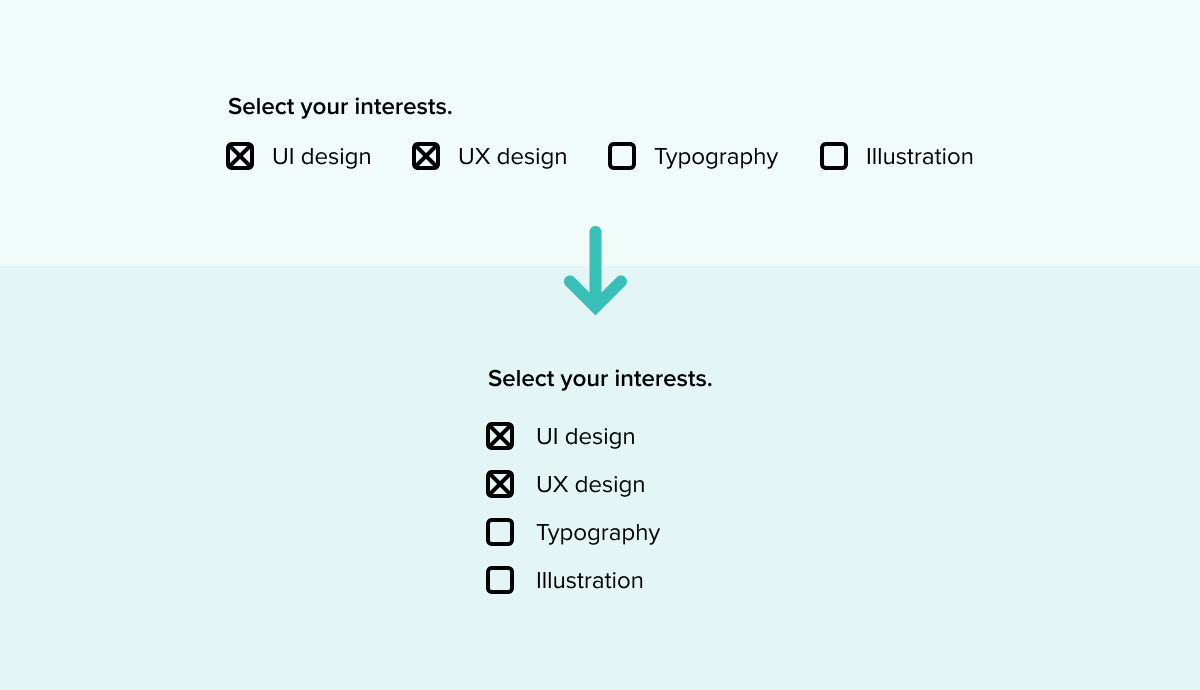
9. 목록, 체크박스, 라디오 버튼을 세로로 배치하십시오.
이렇게 하면 사용자의 눈은 수직적인 이동을 하며 일관된 진행 상황을 지원합니다. 또한 목록 내의 옵션을 놓치는 경우가 적어집니다.

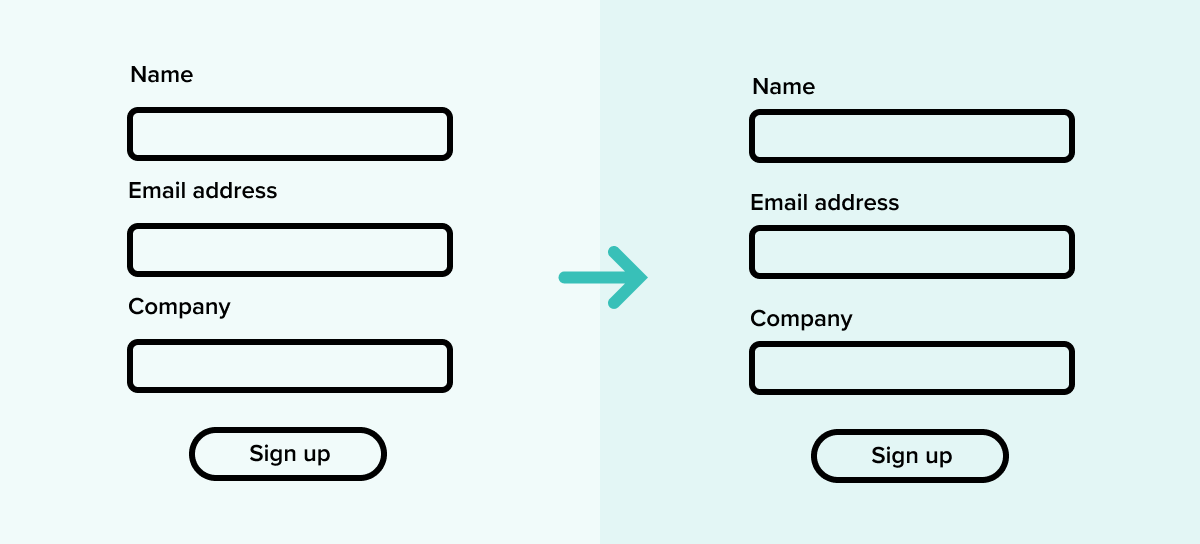
10 . 시각적으로 라벨과 필드를 그룹화하십시오.
섹션 레벨에서 시각적 그룹화를 사용하는 것 외에도, 양식 필드, 해당하는 라벨 및 도움말 텍스트가 주변 요소와 충분히 구분되도록 시각적으로 그룹화되어 있는지 확인하십시오.

11 . 긴 양식에 대해 계단식 또는 다중 화면 형식 사용
하나의 화면에 많은 수의 텍스트 입력란이 있는 경우 시각적인 과다성이 증가할 뿐 아니라 저장 오류의 위험도 증가합니다.
간단한 해결책은 긴 양식을 여러 화면이나 페이지로 분할하고, 사용자가 프로세스에서 얼마나 많은 페이지를 예상할 수 있는지에 대한 통찰력을 제공하는 것입니다.
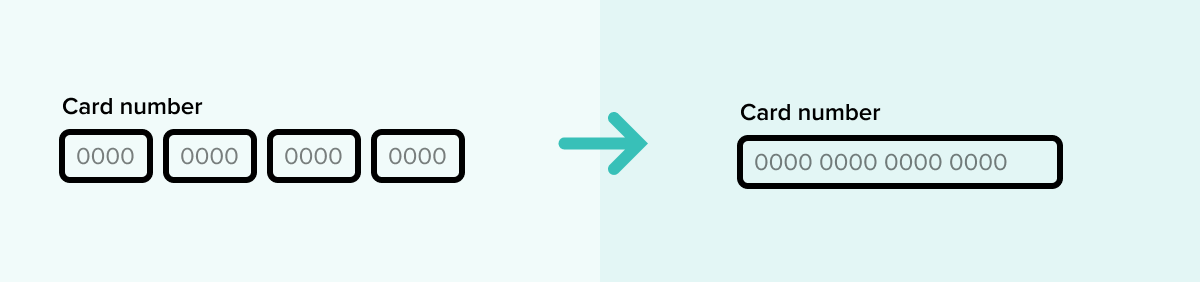
- 숫자를 여러 입력란으로 나누지 마십시오
- 전화번호와 신용카드 번호는 항상 하나의 입력란으로 충분합니다. 여러 개의 입력란은 타이핑 도중 키보드를 보는 사용자들에게 불편과 오류를 초래할 수 있습니다.

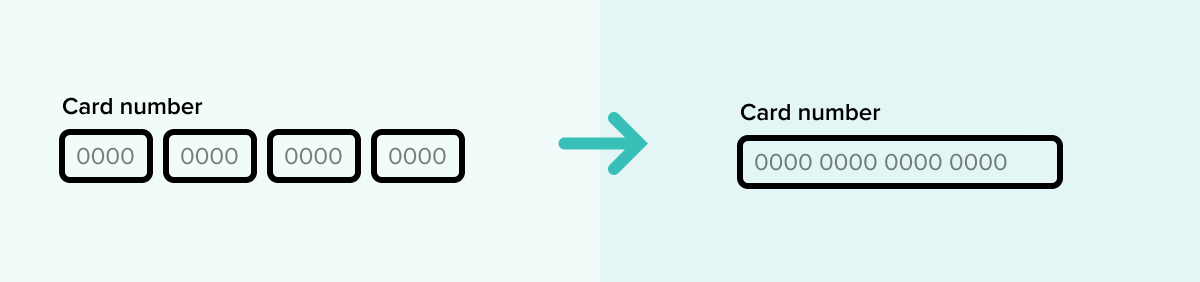
12. 숫자를 여러 입력 필드로 나누지 마세요
전화번호와 신용카드 번호는 한 개의 입력 필드로만 구성되어야 합니다. 여러 입력 필드를 사용하면 키보드를 보며 타이핑하는 사용자들에게 번거로움과 오류를 유발할 수 있습니다.

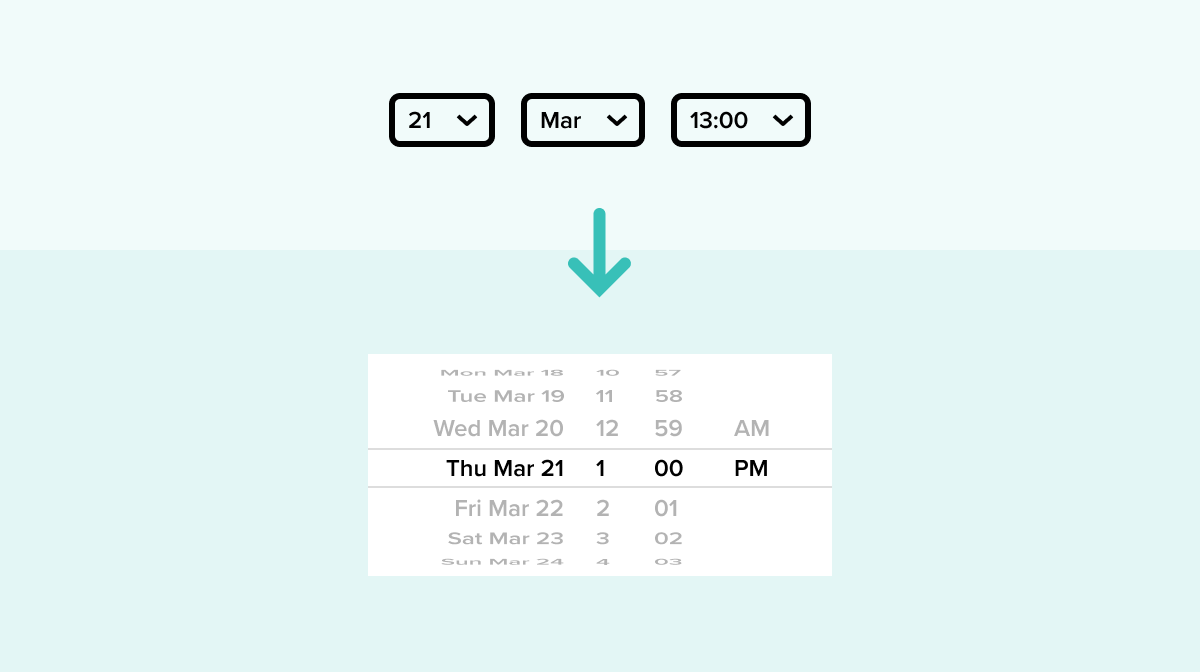
13. 모바일에서는 날짜 선택기와 같은 특수 입력에 대해 기본 OS 기능을 사용하세요.
Google의 안드로이드 및 Apple의 iOS는 모두 날짜 선택기와 같은 특정 데이터 입력에 대한 내장 인터페이스를 가지고 있습니다. 가능한 경우 직접 프로그래밍하는 대신 기본 옵션을 사용하세요. 사용자들은 네이티브 옵션에 더 익숙하며 성능도 더 우수할 가능성이 높습니다.

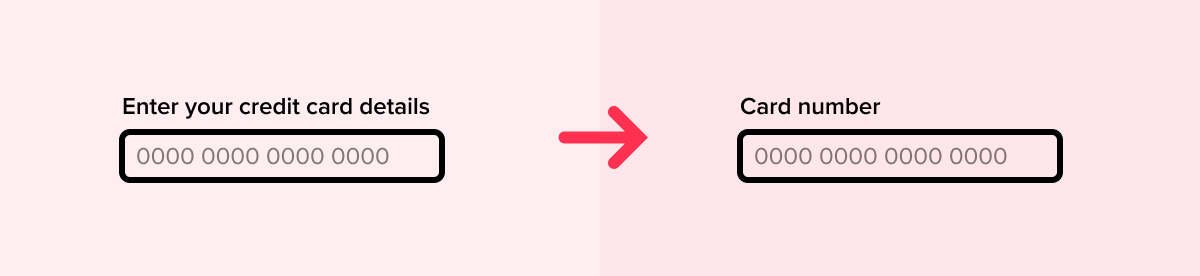
14. 필드를 명확하고 간결하게 라벨링하세요
적절한 톤을 유지하며, 각 라벨과 지시사항을 명확하고 간결하게 전달하는 것은, 폼 뿐 아니라 전반적인 브랜드에 대한 사용자의 신뢰도를 크게 높일 수 있습니다.
각 폼 필드에 대한 라벨을 작성할 때는, 최소한의 단어로 최대한 명확하게 전달할 수 있도록 노력하세요. 사용자가 혼동이나 불확실성을 예상하는 경우, 필드를 어떻게 작성해야 하는지 명확한 지시사항을 담은 짧은 도움말 텍스트를 포함해주세요.
폼을 디자인할 때, 각 필드를 어떻게 라벨링할 수 있는지 여러 가지 옵션을 생산하는 것도 도움이 될 수 있습니다. 이렇게 하면 다양한 라벨링 옵션을 테스트하거나, 가능한 대안 사이에서 정보를 얻어 합리적인 선택을 할 수 있습니다.

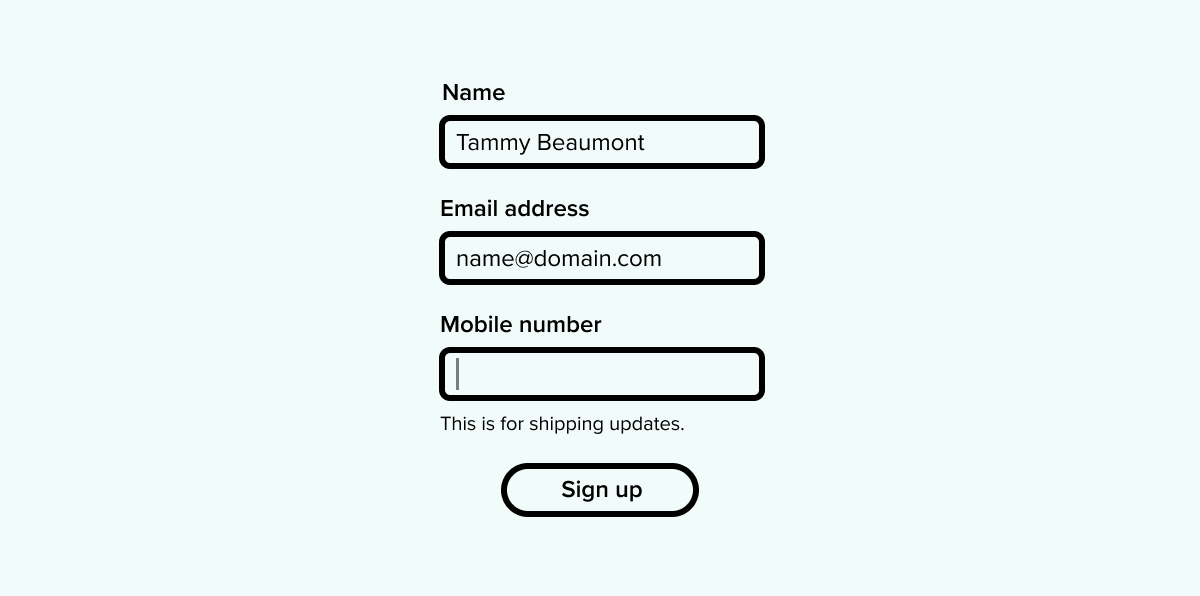
15. 사용자의 우려사항을 발생하는 위치에서 해결하세요
웹사이트에서 구독 또는 등록 폼과 같은 간단한 폼을 제공할 때마다, 사용자에게 제출하는 모든 정보를 신뢰할 수 있는지 묻게 됩니다.
특정 정보를 요청하는 것은 사용자가 이를 수집하는 이유를 궁금해하게 할 수 있습니다. 예를 들어, 누군가의 전화번호를 요청하는 경우, 이유를 설명하는 헬퍼 텍스트를 포함하는 것이 좋습니다. (만약 실제로 필요하지 않다면 요청하지 마세요!)

'UX' 카테고리의 다른 글
| UI/UX 디자이너가 잘 잊어버리는 6가지 디자인 포인트 (0) | 2023.08.23 |
|---|---|
| Ux tips 36 & Best Practices (5) (0) | 2023.08.22 |
| Ux tips 36 & Best Practices (4) (0) | 2023.08.22 |
| Ux tips 36 & Best Practices (3) (0) | 2023.08.22 |
| Ux tips 36 & Best Practices (1) (0) | 2023.08.21 |
