양식은 어디에나 존재합니다. 웹 사이트에 로그인하거나 뉴스레터에 가입하거나 WhatsApp 메시지에 답장할 때마다 양식을 사용합니다.
양식은 디자인의 성공에 있어서 시각적으로와 비즈니스적으로 중요합니다.
사용자 인터페이스(UI) 디자인 관점에서 양식은 사용자가 서버로 정보를 전송할 수 있는 요소입니다. 우리는 체육관에 가입할 때 작성하는 종이 양식과 비슷한 양식을 상상할 수 있습니다.
양식은 웹 사이트 기능의 필수 요소 중 하나이므로 UX/UI 디자이너가 올바르게 설계하는 것이 중요합니다. 효과적인 양식을 만드는 것은 더욱 쾌적하고 사용 가능하며 포용적인 사용자 인터페이스 디자인을 만드는 데 도움이 되며, 결국은 UX와 프로젝트의 목표 모두에 이바지할 수 있습니다.
따라서, 양식 UI 디자인을 만드는 데 필요한 핵심 요소를 자세히 살펴보도록 하겠습니다.
1. 디자인 기본 사항
양식 UI 디자인을 계획하기 전에 수집해야 할 정보와 그 정보를 어떻게 구성해야 하는지(정보 구조라고도 함)를 생각해보세요.
일부 양식의 경우, 이것을 수행하는 것은 매우 간단할 수 있습니다. 아마도 필요한 것은 텍스트 레이블과 이메일 주소 입력 필드일 수도 있습니다. 양식의 내용을 미리 계획하면 프로젝트 후반부에 이미 완료된 인터페이스 디자인에 추가적인 양식 요소를 추가해야 할 위험을 줄일 수 있습니다.
다음은 이 초기 계획 단계에서 고려해야 할 몇 가지 사항입니다.
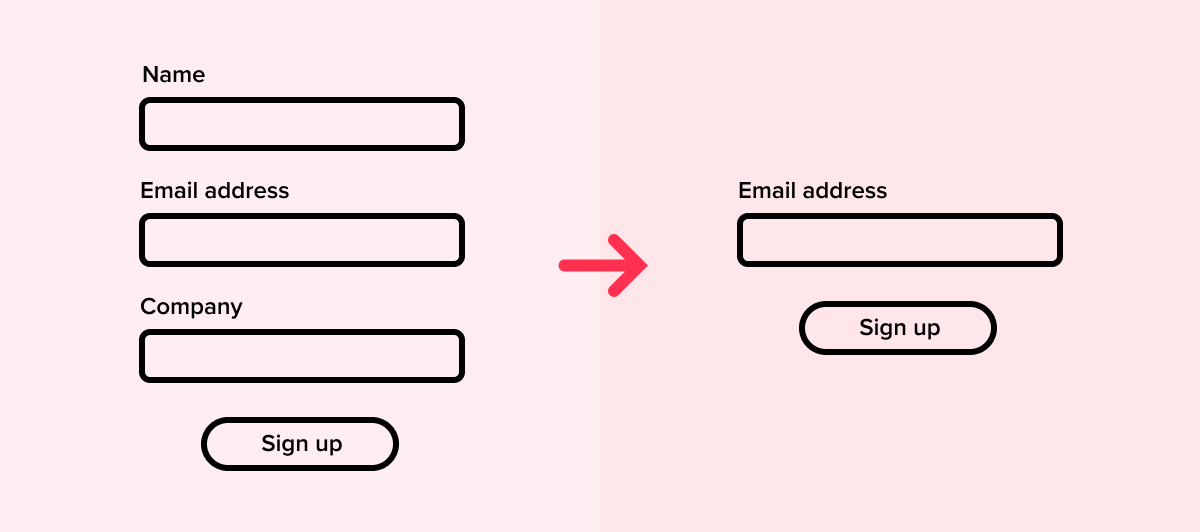
1. 필드 수 최소화
일반적으로 양식의 필드가 많을수록 사용자가 완료할 가능성이 적어집니다. 완료가 중요한 상황(거의 항상 그렇습니다)에서는 사용하는 필드 수를 최소화하세요.
선택 사항으로 표시된 필드를 제거하는 것이 명확한 조치입니다. 선택적이라면, 그 정보가 실제로 필요한가요?

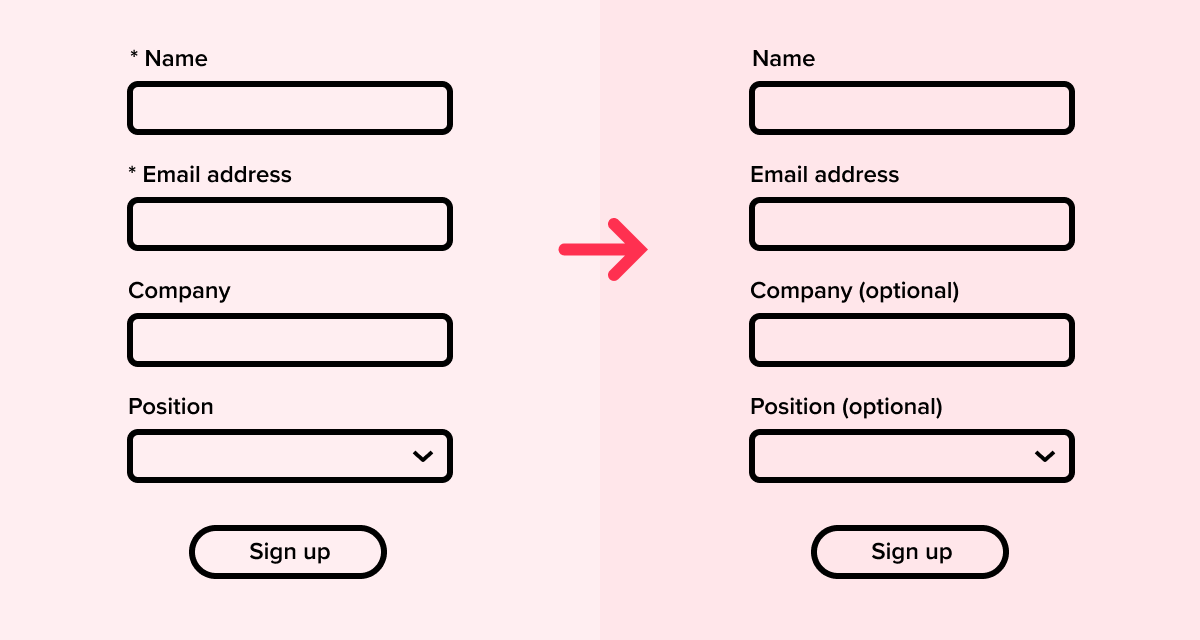
2. 선택 사항 필드를 명확하게 표시하기
선택 사항 필드를 사용하려는 경우, 사용자에게 어떤 필드가 선택 사항인지 분명히 알리도록 해야 합니다. *로 선택 사항 필드를 표시하는 것은 인터페이스 디자이너에게는 흔한 디자인 패턴이 되었지만, 사용자에게는 별표의 의미가 잘 이해되지 않을 수 있습니다. 대신, 일부 필드에 (선택 사항)이라는 텍스트로 표시하는 것이 시각적으로 협박적이지 않고 일반적으로 더 나은 방법입니다.

양식 필드의 계층 구조를 결정하는 방법
다음은 입력 필드의 최상의 순서를 결정하는 데 도움이 되는 몇 가지 고려 사항입니다.
3. 핵심 제약 사항 유지
양식의 필드를 조직하기 시작하면 조건부 논리를 사용하여 사용자가 언제든지 표시되는 필드를 결정하는 데 필요한 특정 데이터를 시스템이 수집해야 할 수도 있습니다. 이를 위해서는 다음과 같은 3가지 핵심 제약 사항을 고려해야 합니다.
기술적 요구 사항: 시스템은 특정 정보를 수집하기 전에 다른 정보를 수집해야 할 수 있습니다.
사용자 요구 사항: 정보가 논리적으로 그룹화되고 질문이 “쉬운” 것에서 “어려운” 것으로 진행될 때 사용자가 양식을 가장 잘 이해합니다.
비즈니스 요구 사항: 비즈니스에게 유용한 정보를 최소한으로 수집하기 위해 중요한 정보가 특정 지점에서 양식에 완료될 필요가 있습니다.
4.필드를 논리적으로 그룹화
양식 필드의 순서를 선택할 때, 가능한 한 논리적으로 그룹화하고 테마에 따라 그룹화하려고 노력해야 합니다. 예를 들어, 연락처 정보 (이메일, 전화번호, 주소 등)를 수집하는 경우 이를 하나로 그룹화하여 양식의 다른 지점에 표시되지 않도록 해야 합니다. 따라서 계정 생성 양식에는 "개인 정보", "결제 세부 정보", "마케팅 환경 설정"과 같은 세 가지 섹션이 있을 수 있습니다.
마이크로 수준에서는 일반적으로 특정 순서로 정보를 볼 수 있습니다. 예를 들어, 사용자 이름 및 비밀번호, 또는 거리 주소 및 도시 등이 이에 해당합니다. 여기에서 관습을 준수하면 사용자의 인지 부담을 줄일 수 있습니다.
5. 시각적으로 필드를 그룹화
논리적 그룹 정보를 정의한 후, 이를 시각적으로 반영해야 합니다. 이는 간단히 그룹 간에 공간을 추가하여 수행할 수 있지만, 섹션 제목이나 레이블을 추가하는 것도 고려할 수 있습니다.
사용자 친화적인 양식 레이아웃 디자인 방법
디자인의 목표는 입력 필드부터 올바른 라디오 버튼을 선택하는 것까지 모든 양식 구성 요소를 사용자가 이해하고 쉽게 완료할 수 있도록하는 것입니다. 기본적인 양식 레이아웃을 안내하기 위한 몇 가지 UI 디자인 베스트 프랙티스가 있습니다.
6. 전반적인 레이아웃에서 양식을 신중하게 배치합니다.
사용자가 양식과 상호 작용하는 경우 양식은 주목의 중심입니다. 웹 페이지나 앱 화면 내에서 양식의 위치는 이 중요성을 반영해야 합니다. 예를 들어, 간단한 가입 양식조차도 전반적인 디자인 내에서 시각적으로 중요하고 중심적인 위치를 가져야 하며, 마지막에 마구 밀어 넣지 마십시오.
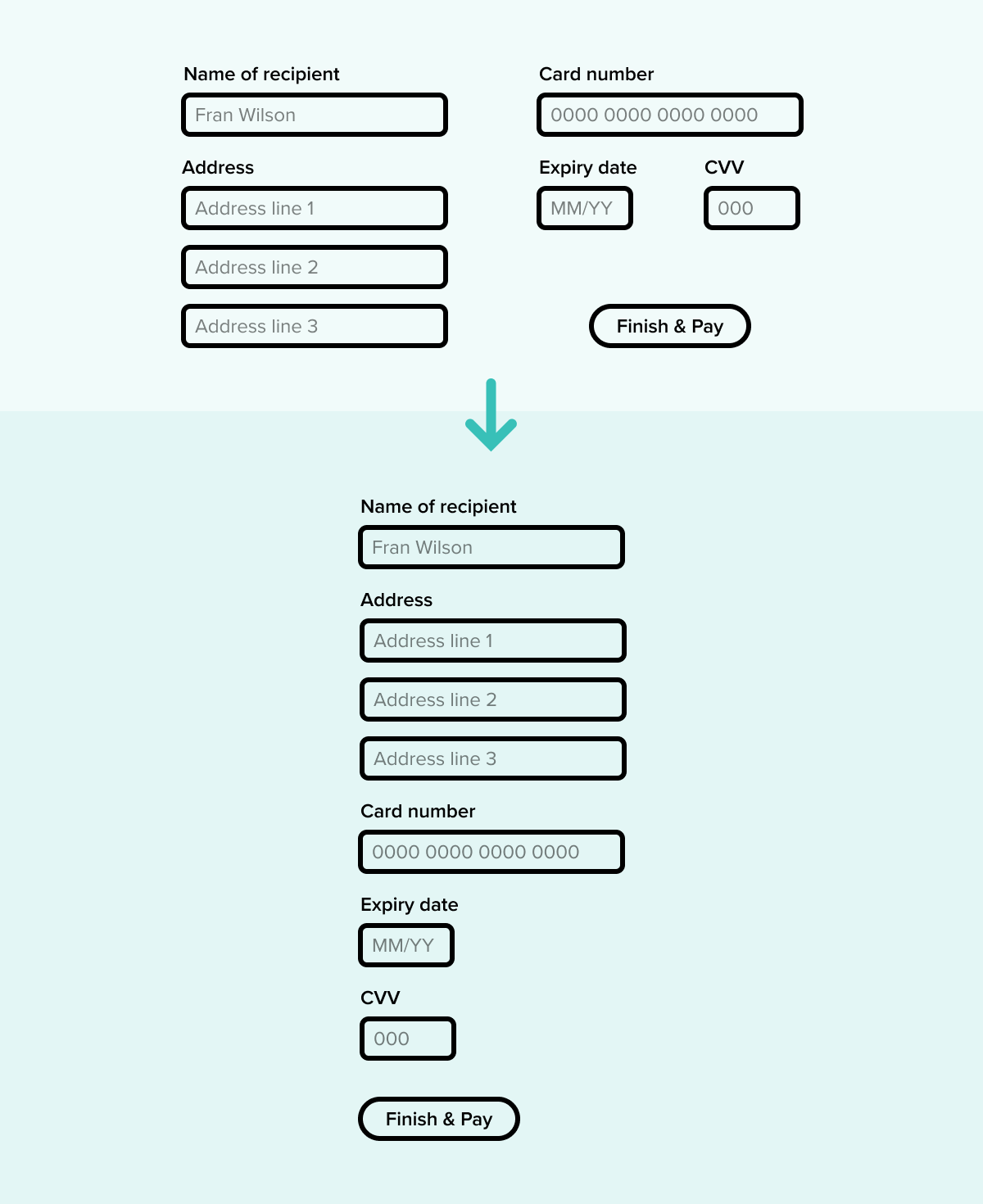
7. 단일 열 레이아웃 사용
단일 열 레이아웃은 시각적으로 우아하지 않을 수 있지만, 사용자의 이해도, 사용자 오류 감소 및 전반적인 변환률 향상이 크게 나타납니다. 이것은 단일 열 레이아웃에서는 사용자가 입력 필드를 놓치는 기회가 적기 때문일 것입니다. 눈은 Z 자 형태로 이동하는 대신에 단순한 수직 이동으로만 이동하면 되기 때문입니다.
사용자가 필드를 놓치면 이는 사용자가 양식을 완료하는 데 걸리는 시간과 경험하는 분노 수준에 큰 영향을 미칩니다. 이러한 경우에는 이전 필드를 채워서 뒤로 돌아가야 하므로 사용자가 양식을 진행하는 데 어려움을 겪을 수 있습니다. 이러한 경우 사용자는 양식을 완료하지 못하고 포기할 가능성이 더 높습니다.

'UX' 카테고리의 다른 글
| UI/UX 디자이너가 잘 잊어버리는 6가지 디자인 포인트 (0) | 2023.08.23 |
|---|---|
| Ux tips 36 & Best Practices (5) (0) | 2023.08.22 |
| Ux tips 36 & Best Practices (4) (0) | 2023.08.22 |
| Ux tips 36 & Best Practices (3) (0) | 2023.08.22 |
| Ux tips 36 & Best Practices (2) (0) | 2023.08.22 |
